作为 UI设计师来说,我们会经常关注着产品设计的变动,发现设计细节将有助于提升我们的思维。特别是在一些节庆和特殊时间段期间,你会在不经意间发现一些常见的设计细节被赋予氛围感。
在已有的架构中改变表现层,是融入主题达到氛围感的常见形式。在 UI场景中有三个最常见的主题化区域:底部标签栏、顶部视觉区、金刚区,下面黑马哥为大家列举几个案例看一下。

一、底部标签栏主题化设计
1、底部标签栏图标主题
在不改动结构的情况下,替换底部标签栏图标是最方便的形式。通过主题化的图标也非常容易传递氛围,无论是在节日庆典、购物季、主题活动等场景中,这个形式都是最直观的表达之一。
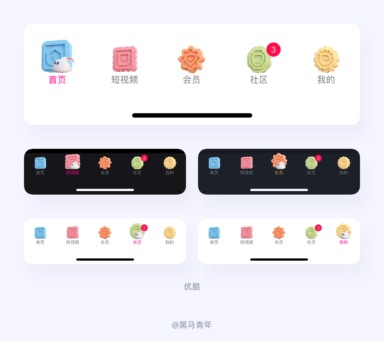
比如优酷 APP 在中秋节的时候,就将底部标签栏图标替换为各式各样的月饼造型,主题营造也是非常的明显。将原本的图标造型融入到月饼图案中,镶嵌图案的设计非常巧妙,不仅保留原本的识别特征,也强化了主题氛围感。

除了在图标造型上面发挥以外,也可以将主题文案融入到设计中,这也是较为直接的表现形式。作为特定主题来说一目了然,需要把控主题文案数量。 
2、底部标签栏背景层
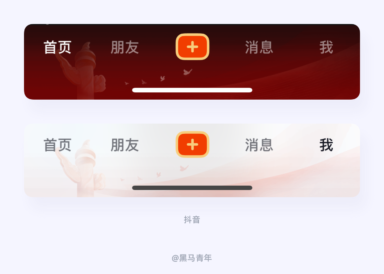
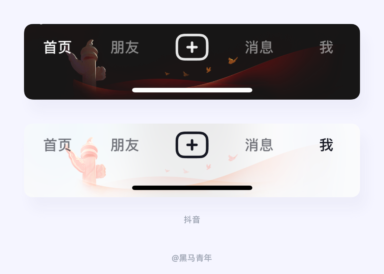
底部标签栏的设计中,除了通过图标设计附和主题之外,也可以在背景层进行主题氛围营造。由于底部属于操作频繁区,背景层的设计不能过于抢眼,容易干扰功能的识别与操作。比如前段时间抖音 APP 将底部标签栏背景层进行主题营造的时候,在黑色层上面运用的色调比较深一些,与原本黑色的沉浸式体验有差异,在白底上面呈现效果还可以。

没过多久抖音设计团队便进行了更新,压暗了背景元素的色调,弱化了视觉感。更符合原本的感官体验习惯,也能强化主题感。 
除了抖音以外,小红书 APP 前段时间也在底部标签栏背景层上面进行了营造。如果营造面积比较大的话,在无图标形式(纯文字版底部标签栏)上面比较适合。如果带有图标的话,适合做局部强化。 
二、顶部视觉区强化主题感
顶部视觉区包含状态栏、导航栏和顶部内容区域,通常是白底、灰底、品牌色底和运营主题背景等为主。也是强化视觉感的常见区域,作为营造主题氛围来说也是非常好的选择。

该区域不仅可以作为功能性活动入口,也能在特殊时间段作为氛围营造。很多产品都会在顶部视觉区域做应变处理,满足多场景的需求发挥。
顶部视觉区的强化也是增强页面感官体验的方式之一,除了静态背景的营造以外,也可以使用动态或者流体渐变等形式。

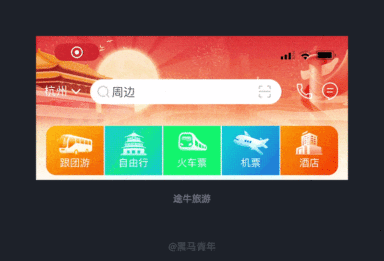
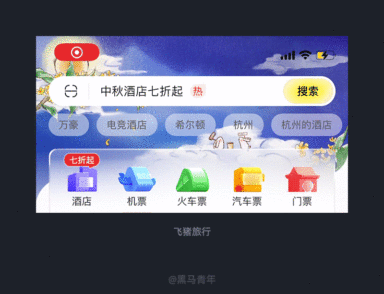
三、金刚区图标设计主题化
金刚区也是作为主题化设计最常见的区域,由于该区域像百变金刚一样,较强的灵活性方便元素替换和重组。
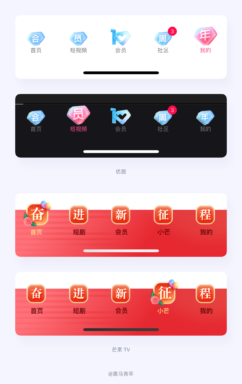
1、图标主题化
在一些特定主题日活动中,可以将金刚区图标替换为带有主题元素的设计,以此增强活动氛围。通常是阶段性时间内展示,可以是图标造型层面主题化,也可以是主题文案镶嵌在图标造型中,灵活性相对比较高。

2、局部动效化表达
除了整体金刚区变动以外,也可以在局部图标上进行设计发挥,这样带来的干扰性比较低。通常是以图标微动效为主,以此来突出个别功能和活动主题等。不适合过度动效,容易互相干扰,适合局部动效化表达,突出局部内容的关注度。

金刚区作为曝光度较高的区域,经常作为流量分发的关键场景,主题化发挥也是非常具备灵活性的。
小结
产品设计除了常规性的视觉升级和功能优化以外,主题化设计也是至关重要的,可以让用户时刻感受产品的变动。一成不变的体验使用时间长了也会麻木,结合节日庆典和一些主题活动进行视觉呈现,可以在感官体验层面得到提升。
本文观点属于个人经验总结,不足之处欢迎大家补充,我们互相进步。
原文地址:https://www.xueui.cn/experience/app-experience/themed-area.html








留言
您必须登陆 才能发表评论。