许久不见,甚是想念!
寡人日理万基,
终于腾出手来回馈众爱卿的绵绵爱意啦!
闲话少说,今个儿
咱们传授排版神功的「构图大法」,
跟着朕,一起疯狂吧!
「构图」为撒子要放到《玉女心经》的最后来讲?
当然是因为,
它远不如跳跃率、图版率等重要啦!
且「构图」灵活多变,
按照寡人理解,
每个版面,都可以延伸出多种构图!
具体可看文中《临江仙》的构图形式,
寡人可是花了点时间,每种构图都搞了一下~
不同构图虽有气质上的差异,
但对版面调性不会起到决定性影响~
咱先来瞧下问题~
下面俩版面,哪个更有正式、经典的感觉?
这必须是「不偏不倚C」呀,
不偏又不倚,就是居中,刚好就合适呗!
居中构图作为最常规、最传统的构图形式,
具有雍容华贵,经典、正式又有格调的气质!
不得不说,这雍容华贵的气质跟本王颇为相似~
而「左右开弓A」是对角线构图,
设计感确实比居中构图强,
毕竟居中构图太常规啦,就是一老古董。
对角线构图有了变化,也就有了设计感~
但是,设计感强了,正式和经典的感觉就弱啦!
正所谓,鱼与熊掌不可兼得也~
虽然鱼与熊掌不可兼得,
但天下与美人可皆归寡人呀~
众爱卿若不想让朕独享,
那就让朕考考你们~
在构图之前,
咱们说了「图版率、跳跃率、留白、字体」等几大块,
他们与版面的气质息息相关~
上面两个虽然构图不同,
但图版率、留白等都是差不多的。
所以除了经典、正式的感觉不同,
两者都能够传达高端、昂贵的感觉~
那么,如果他们构图不变,
又想让他更高端、更精致,
咱可以怎么做?
A.增加图版率,缩小留白
B.减小图版率,增加留白
若众爱卿已习得前几篇功法,
自然是知道这题选「B」!
留白大了,
精致、高端、格调感就更强了!
答错的童鞋,
罚你们加练是遍前几套心法~
只看文字,还有爱卿不信,
那本猫只好使出闪电五连鞭,快速改改了!
啪的一下,很快就改好了~
其他地方没动,仅仅是把人物缩小了。
居中构图也是一样滴,
只是把留白放大,
给人的感觉就更精致、高端~
如果这是奢饰品海报的话,
这么一改就让寡人更买不起了~
o(︶︿︶)o 唉,
贫穷使我们相遇,说多了都是泪~
通过这个小案例,
知道寡人为啥把构图排在最后了吧!
因为确实木有其他几个要素重要呀~
通过前几篇功法的要素,
拿捏准了气质,
再用构图锦上添花才是正道。
寡人一般把常见的构图形式,
归类为8种,
接下来跟着朕的脚步,
在寡人挥动的皮鞭下,
一起来看看吧!
01.分割式构图
猫说:
不把身心全部给我,
就让它一刀两断!
分割式构图,
就是一刀下去把版面斩成两段,
亦或是三段~
简而言之,这种构图形式,
就是把版面,水平或垂直的分割,
一般包括 上下、上中下、左右 的构图结构~
只说肯定不懂,
且看老夫2秒钟排的示范图就晓得啦!
(寡人就是快!)
上下结构
上下结构也就是把版面分成上下两块,
具体布局可以是上图下字,或者上字下图。
PS:「上图下字」中的「图」,不单指图片哟!也可指代较大的标题或元素~
这种布局结构最常规,也就最不容易出错~
正如练此功,最不容易纵火入魔一样~
咱再来看一下上下结构的例子~
美术馆展览的这张海报,
便是上文下图的结构~
这种编排形式,很难出错,
当然也很难出彩啦~
猫说:
凡事皆相对,
得到一粒沙子,
亦会失去一粒尘埃。
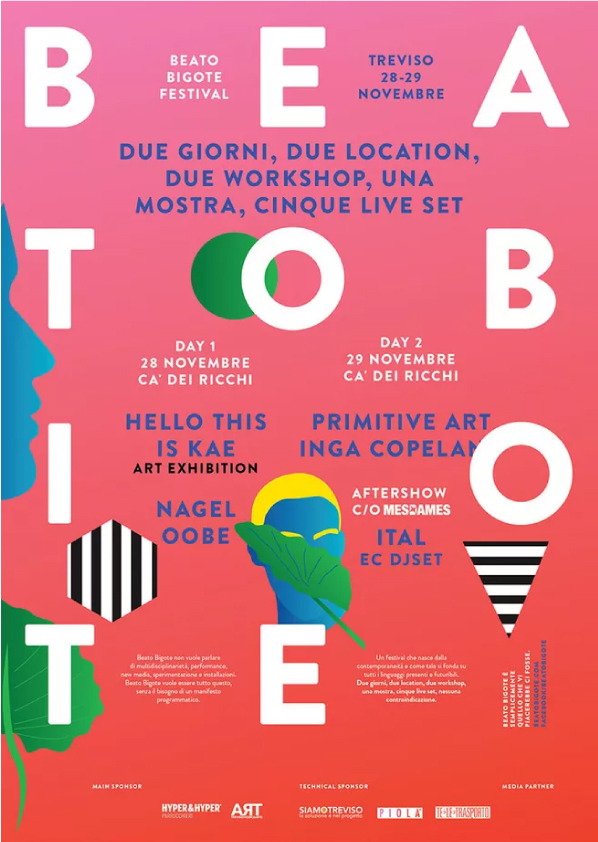
这个海报是上图下文的结构,但却非常活泼~
这是因为,下方信息编排很个性,
跳跃的文字和曲线的加入,
使这块异常活泼~
上中下结构
上中下结构,就是把版面分成上中下三部分,
相当于上下结构中间又插了一道信息区~
简而言之,
就是从上下两块信息区,
变成了上中下三块信息区~
这张海报便采用了上中下的结构,
标题放于中间信息区,上下则为详细阅读的文字~
也可以变成上下是图,中间是文字信息的结构~
左右结构
同上,也就是把版面分成左右两部分,
左图右字,或者左字右图。
左右结构也是比较常见的一种构图。
这个海报左侧是主标题,右侧是详细信息~
当然是非常正点的左右结构啦!
留白也是面积哟!这个海报,左边是图,
右边大面积的留白中加入文字,
当然也是左右结构啦!
海报文字信息居于左侧,
虽然文字只占很小的一块,
右侧大部分是插图。
但依然不妨碍它是左文右图的左右结构~
02.居中式构图
居中式构图,
也就是版面整体布局以居中对齐为主,
左右两侧基本对称的结构。
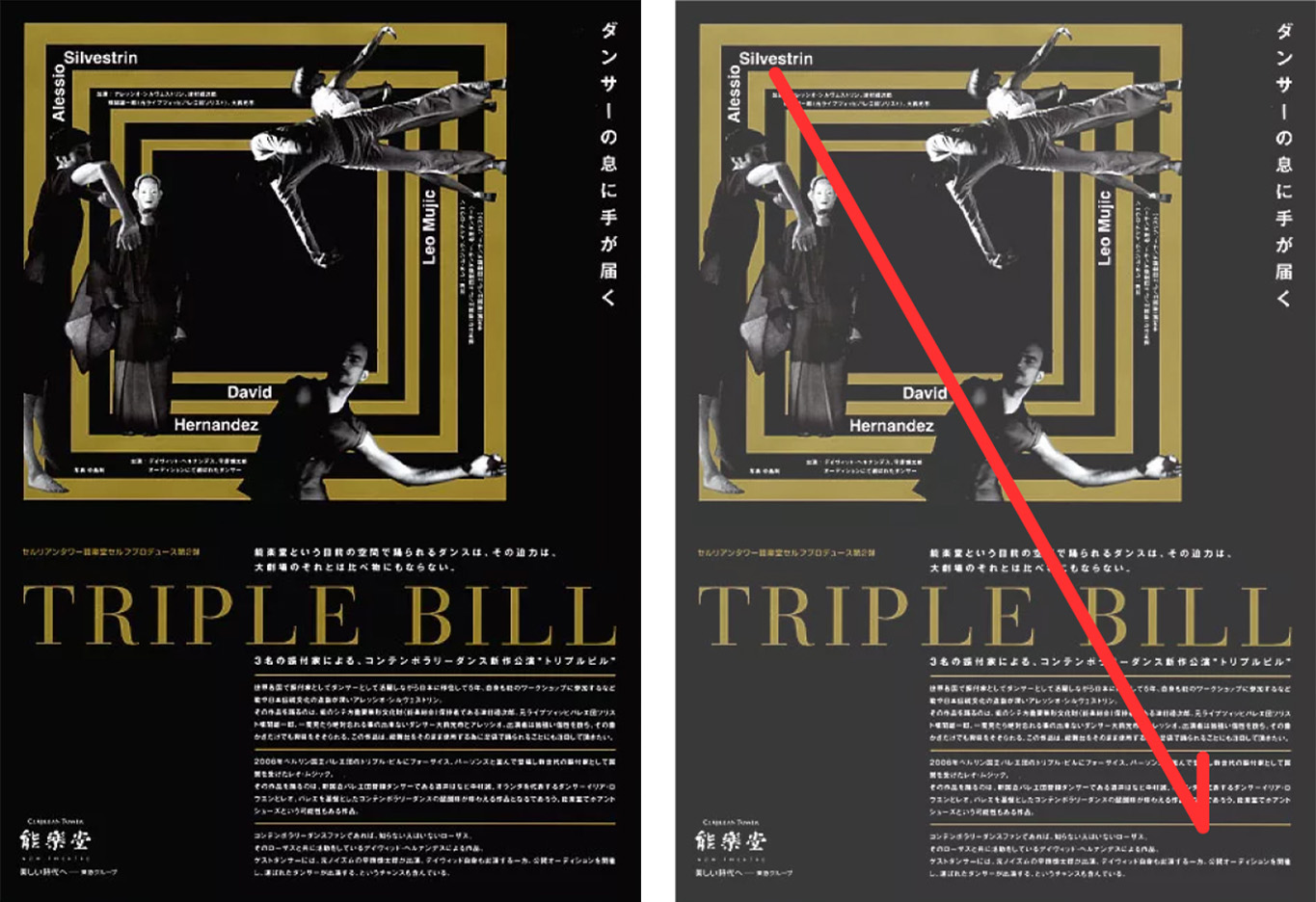
对称式的布局结构,也属于居中式构图的一种~
居中式构图传达的感觉比较经典、正式。
这个气质,
相信众爱卿在开篇的小案例中已经领悟啦~
居中构图,确实会有这么个经典、传统、高端的气质在里面~
也正因为此,很多电影海报都采用居中式构图。
虽然居中式构图具有传统、经典感觉,
但这个也不是绝对的,
一切还要看其他几个要素的设定,
比如下面这个音乐会的海报~
虽然是居中式,左右对称的结构,
但是却有一点活泼感~
这是因为他的字体非常有张力,
版面率大,而留白又小造成的。
所以呀所以,
构图虽重要,
但却排在前几套功法之后~
03.对角式构图
开篇案例中,咱也说过了对角式构图~
对角构图,
画面主要元素一般分布于对角,
视觉流向是倾斜的。
相对于居中构图的形式,
对角式构图增加了不稳定的变化,
毕竟视觉流向从垂直,
变成了斜线~
所以具独具一格的感觉~
这个海报,标题与右下方图案形成对角构图~
这个则是从左上到右下的对角~
这个比较具有艺术感的海报,对角从左上到右下~
我们可以看到,
对角式构图的设计感,
比居中式的强很多。
这也是因为,他更具有变化!
04.四角式构图
上面的对角,是元素压住两个角,
但今儿个,寡人把另外两角也没收啦!
压住四角式的构图形式,
就是四角式构图~
当然,你叫他压角式构图也可以。
一般来讲,四角式构图主要是
用字把主体四角或版面四角压住的形式~
这种构图方式比较稳定,
传达的气质在活泼与安静之间~
四角式构图给人感觉四平八稳,
这种形式一般标题比较大,
所以亲和力还是挺强的。
废话~能压住四角的字,当然要大啦!
更具体气质,
就要结合其他几个要素综合来看啦~
像这个鹤的海报,主体表现力很强。
虽然是压角式构图,
但正文/LOGO部分在整个版面,
是居中对齐的~
所以海报既有冲击力,
又带有一点居中构图所有的典雅气质~
05.包围式构图
是谁?
在朕的寝宫四周竖了高墙!
是要把朕关在寝宫不成?
包围式构图,
正如上面所写~
此种构图,
一般图片或主体四周布满文字。
若把主体比作寝宫,
文字比作高墙,
那可不就是把朕囚禁在寝宫嘛!
包围式构图形式比较饱满,
信息也比较多,
毕竟版面率比较大,
所以一般还是挺活跃的。
除此之外,风格气质取决于主体的内容~
上文中这个压角式构图的案例,
其实也算是包围式的构图,
毕竟他的城墙把寝宫堵住咯~
包围式构图因为信息量比较多,
版面率高,留白少,
自然显得比较热情,且有活力啦!
这个包围式构图虽然留白大一点,
但四周的文字决定了版面率的大小,
因为版面率较大,
所以也是比较活泼的~
这个包围式构图就非常活泼了。
因为除了版面率大,
更重要的是主体表现力高,有冲击力!
06.曲线式构图
画面主要元素成「S形、Z形、C形」等,
总之,
版面主要元素走向,
非常妖娆就对啦!
曲线式构图,相对于对角式构图来说,
更不稳定,更活泼!
自然就更具有设计感啦!
虽然更活泼,更易做出设计感。
但若用不好,
就会出现阅读逻辑混乱的情况,
所以众爱卿,
用此邪功,
必得先定好阅读逻辑,
再依照轻重缓急去安排版面哟!
这个海报以打开的书和文字,
构成一个反S的构图。
以标题和线条插画,
构成S形构图。
这是王志弘做的《你是人间四月天》的书封,
「四月天」放大构成一个C形。
我们可以看到,
曲线构图通过元素间的位置关系,
会引导我们视觉流向变成曲线,
所以也是比较有设计感的构图形式~
07.散点式构图
这个嘛,
说白了就是,
把文字或其他小元素拆散成点,
再布满版面的形式。
这种构图看上去非常活泼,
又具有设计感,
简直是旋转、跳跃,我睁着眼~
那份活泼,在我心间呀!
为啥这种构图看上去十分活泼嘞?
当然也是因为这种形式,
使版面细碎,留白不能形成整体,
留白就显得少,版面率自然就更大,
那必须就活泼、跳跃鸭!
08.轴线式构图
画面中有一条隐藏的轴线,
大部分元素都沿着轴线对齐,
这便是轴线式构图啦!
So,Easy!
看到画面中有条很浅的竖线了咩,
这个就是这个版面的轴线~
YANG SHEN 和正文,
都是靠着这条线对齐的。
一家人嘛,就要整整齐齐,
这条线就是家规咯~
看到这个图,众爱卿心里一阵嘀咕,
这厮不是对角式构图里的案例嘛,
啷个又在这里出现了?
难道猫皇老迈年高,已经记忆模糊了不成~
当然不是,寡人英明的很!
整体来看,
这确实是左上方图,右下方字的对角式构图~
但其实,他有一条隐藏的轴线,
轴线从左上方图的中间延伸下来,
正文均一这条轴线对齐~
这就是他隐藏的对齐形式啦!
骚年,藏的挺深鸭~
另外,
十字形布局,我也归类到轴线构图这一大类里。
毕竟十字形轴线,也是轴线嘛!
来看一下周杰伦《叶惠美》的专辑封面,
这个封面是聂永真的作品~
一眼看上去,就是一个居中构图的形式,
所以看上去很经典,很沉稳!
但实际上,专辑上的文字并不是绝对居中的
红色的线是中心线,
为啥文字没有居中对齐,就差那么一丢丢嘞?
因为,
文字的编排要与图片和谐搭配,
专辑图片是十字形构图形式,
沙发为横轴,人物的眼睛与手指方向连成纵轴。
文字根据纵轴走向排列,
使手眼和文字,连成了整体,
那必须就完成了生命的大和谐!
除此之外,
下方「周杰伦」和「Jay」的编排形式,
也是一个十字轴哟!
字体也设计的非常Nice!
好啦,到此,
常见的8种构图形式,
算是讲完啦。
最后咱再总结一下~
当然,除了这8种,
还有 几何构图、放射式构图等,
但这些用的并不多,
而且大多数也可以概括为这8种,
寡人就暂且留着,
日后有机会再讲~
不知不觉又 4000 字啦,
本来还想再写点
根据主体造型确定构图的方法,
如今只好留到下一篇咯~
那么今天就到这儿啦~
众爱卿,下期不见不散!
虽写了这么多,但咱也不知道咱这套《玉女心经》有木有把构图形式说清楚,
所以各位大佬,留言告诉寡人吧!




















































































留言
您必须登陆 才能发表评论。