
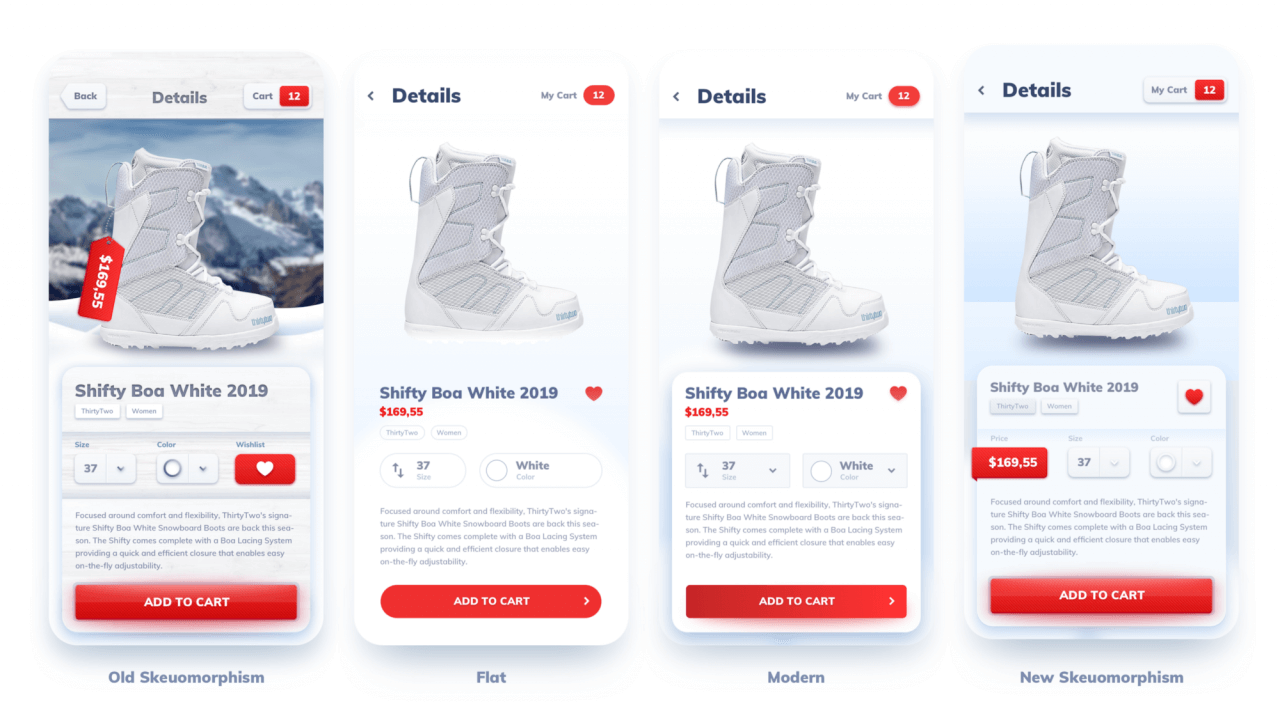
当第一部iPhone推出时,使用多点触控手势与小型设备进行交互的想法相当新颖。为了让人们更舒适地使用,最初的设计采用了拟物来设计UI。

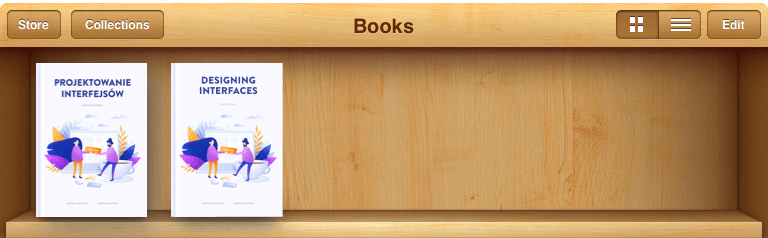
这基本上意味着他们使用了 “真实世界 “的元素,比如木质书架,笔记中缝制的皮革,以及你翻阅的CD封面,让你感受到新的数字世界。通过使用熟悉的物体,它在降低新用户的进入门槛。界面不像你以前见过的任何东西,但它仍然是熟悉的。
人们习惯了触摸设备
然而,过了一段时间,人们习惯了他们的手机,木头、金属和皮革开始显得过时和无聊。我们渴望新的东西。一些新鲜和光滑的东西。一些更数字化的东西。
一些平淡的东西?
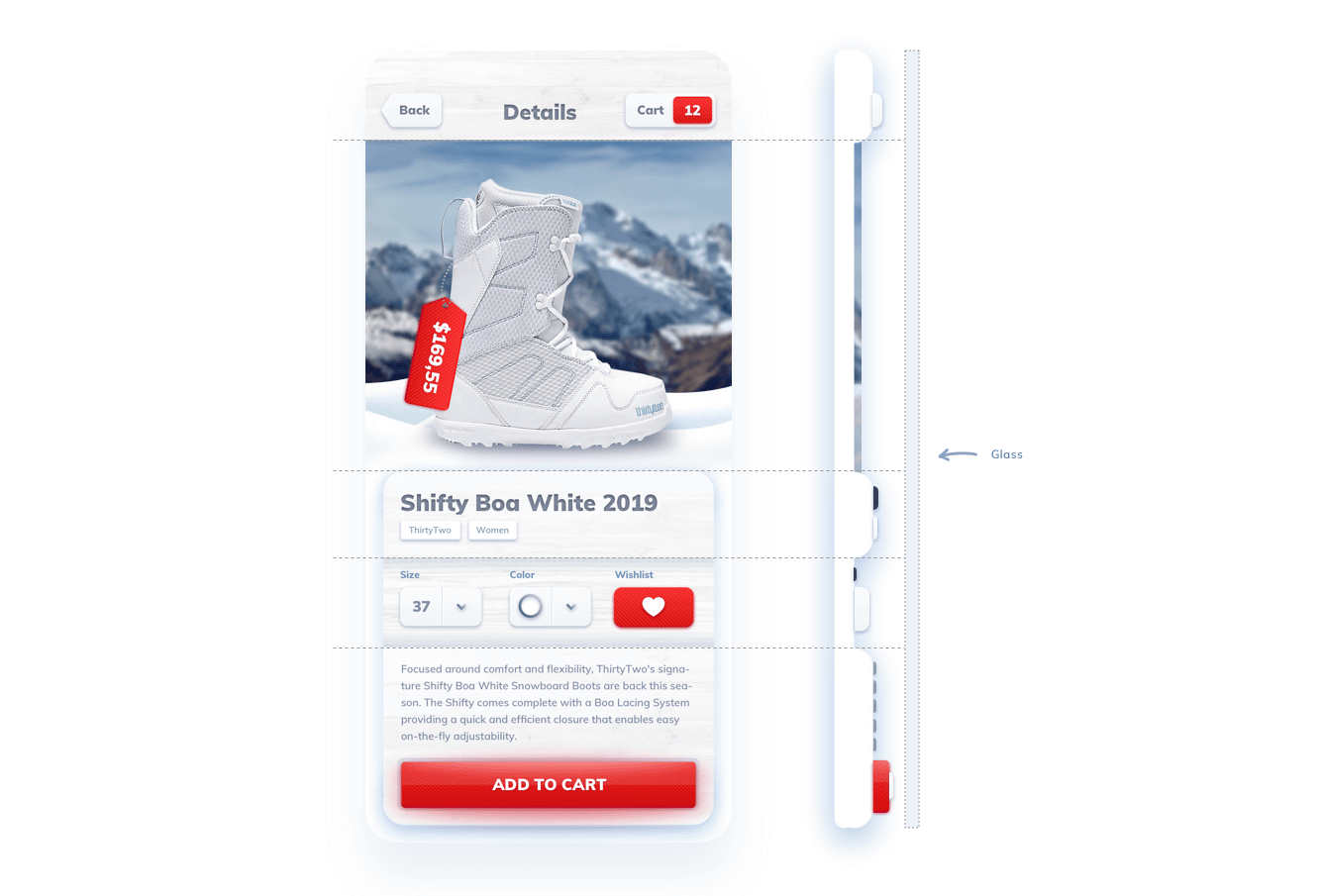
归根结底是我们对手机屏幕 “平面化 “的理解。仿3D元素和现实世界的纹理在心理上与这种平面感产生了冲突,造成了一些不和谐。

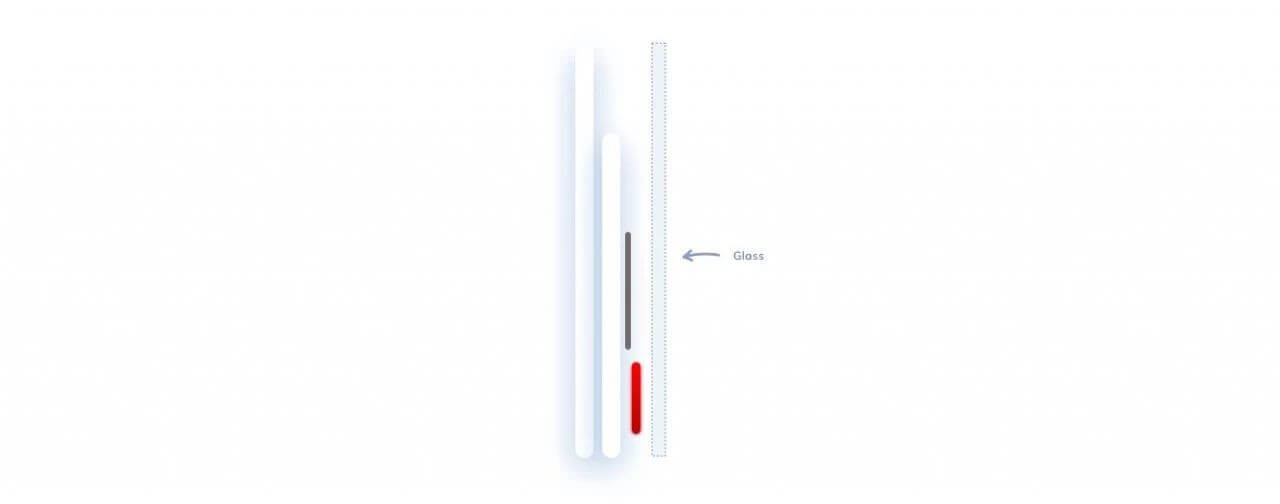
由于我们手机的玻璃是100%平整的,因此界面看起来像是内置的立体模型。
扁平化吧!
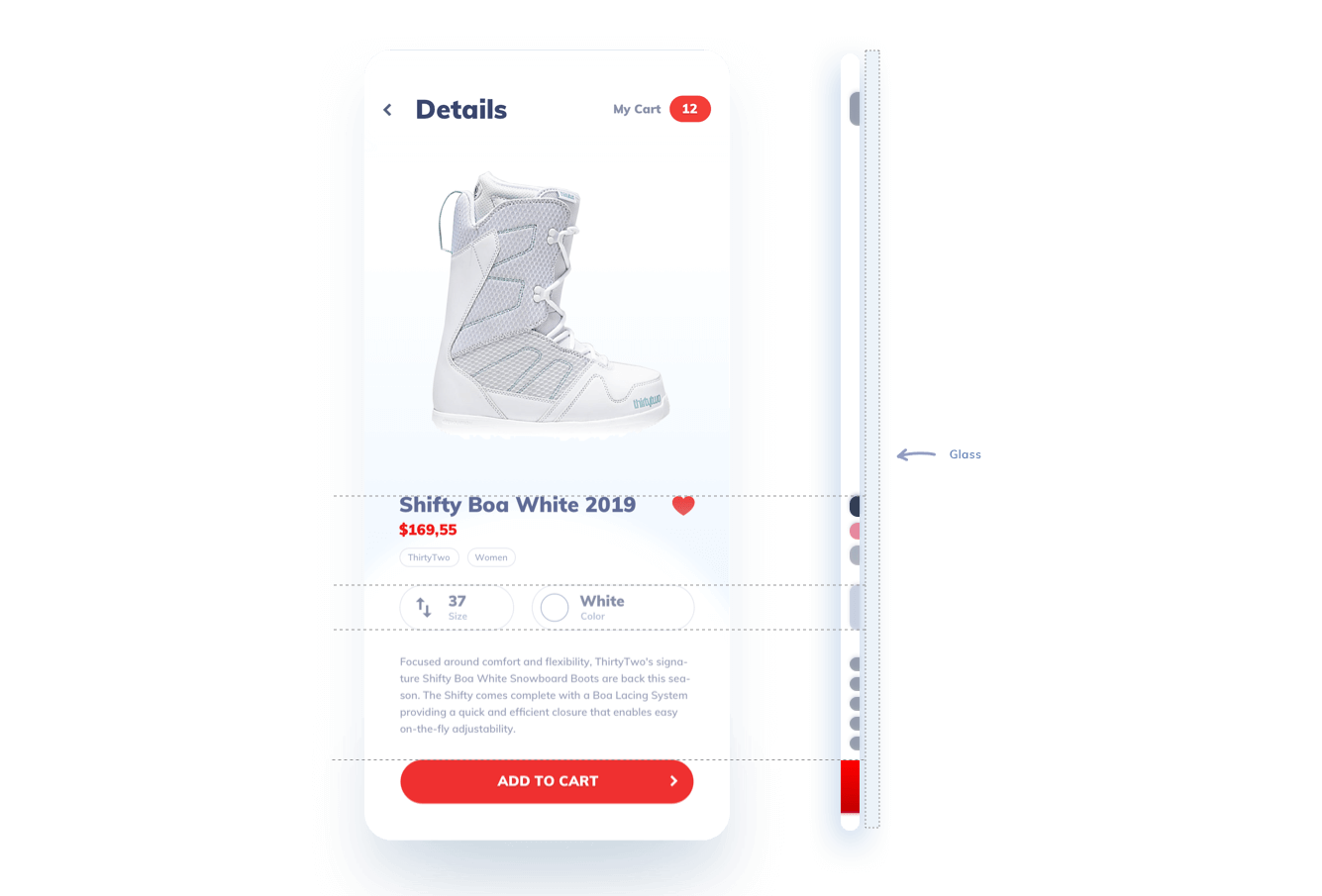
所以2013年发布iOS 7后,苹果决定 “扁平化”。大部分阴影都消失了。按钮现在大多只是文本链接。一切都是纯粹的二维,没有伪装的假3D。
扁平化的想法是,界面就是它的本质–一堆像素显示在平面上。虽然准确和现代,但人们明白缺少了一些东西。一些真正 “按下 “按钮而不是接触平面的玩法。
Windows Phone尝试了这种大胆的方式(而且是以一种非常漂亮的方式),但这种 “无趣 “的感觉与几乎没有应用的情况相结合,扼杀了这个平台。
显然,我们喜欢这种欺骗。

平整度使界面更贴近玻璃,但玩起来却不那么有趣。
我们需要 “材料 “是真实的。
Google在2014年推出了 “Material Design “来回答这个问题。归根结底是基于Android的数码产品的设计系统,总的原则是使用图层。而不是单纯的依靠他们X轴和Y轴,它又引入了Z轴。
卡片的概念,让其他界面元素(如按钮和froms)堆叠起来,比起iOS 7的毫无生气的平面感,是一个很好的升级。深度给界面元素赋予了层次感和目的性。它还有助于更快地识别它们的真面目。一个投射出阴影的按钮被识别为按钮要容易得多,而不仅仅是一个扁平的形状。

从侧面看,我们可以看到每个对象在Z轴上占据了自己的空间。
材料变简单了。
为了让它更简单,它是一个平面和极简(卡片)的混合体,从Skeuomorphism时代提炼出深度的概念。设计师没有再试图假装我们的界面是由木头、皮革或金属制成的。它是由 “数字 “卡片制成的,但有一种空间感和深度感。
所以在某种程度上,它是之前两种风格的混合体,既保持了简约和清晰,又加入了急需的 “有趣 “元素。
由于最初只是安卓系统,所以我认为它并不能算作是一个完整的趋势,而是一个非常好的对目前设计趋势的过渡。一个在当时非常需要的过渡。

尽管对平面设计进行了可喜的更改,但大多数应用程序的外观看起来甚至更快。
然而Material Design却更快地变得无聊起来。
由于严格的、有据可查的、易于遵循的规则,Material Design很快就在整个Android系统中几乎被完全使用,而且毫无疑义。
这个事实加上有限的选择集(除了颜色,你真的不能做太多)很快就变得令人厌烦。花了两年多一点的时间,变得非常无聊,被谷歌更新,加入了一些 “有趣 “和差异化的元素。你现在可以添加各种装饰和奇怪的角度,让你的产品在准则内变得更 “你的”。
这并没有什么帮助…

Dribbble来拯救。
现在几乎已经找不到是哪个dribbble设计师在2016年前后掀起的 “现代 “风潮了。
当然这只是为了获得更多的点赞和关注的计划,但它流行起来了,我们就在这里。
通过引入柔和、多彩的阴影和曲线,它创造了一种具有 “积极氛围 “的应用风格。它在很大程度上借鉴了材质设计中物体相互叠加的方式,但它将完全扁平的元素与更重要的元素 “突出 “混合在一起。比起Material Design那种枯燥的卡片堆栈,它的美感要好很多。
随着iPhone X的发布,它得到了完善,包括更大的边框半径和通常过于复杂的动画和过渡。
那么下一步是什么呢?
我们已经在现代设计的各种需求中生活了近3年,我们已经到了这样一个地步,如果你在Dribbble上搜索一个 “应用”,你会发现99%的应用看起来都是一样的。

这种现代趋势看起来很好,但我们又掉进了同样的陷阱。
人们喜欢现代的设计,所以我们在所有的设计中都坚持使用柔和、多彩的阴影和大胆的字体在浅色渐变上。而我们所有的设计开始看起来都是一样的。
由于在真正的产品中要做到 “正确 “比较困难,所以在Dribbble之外花了一段时间才流行起来。但最终这种情况也发生了,有越来越多的应用程序开始看起来一样,不同的只是他们使用的颜色。
新的Skeuomorphism?
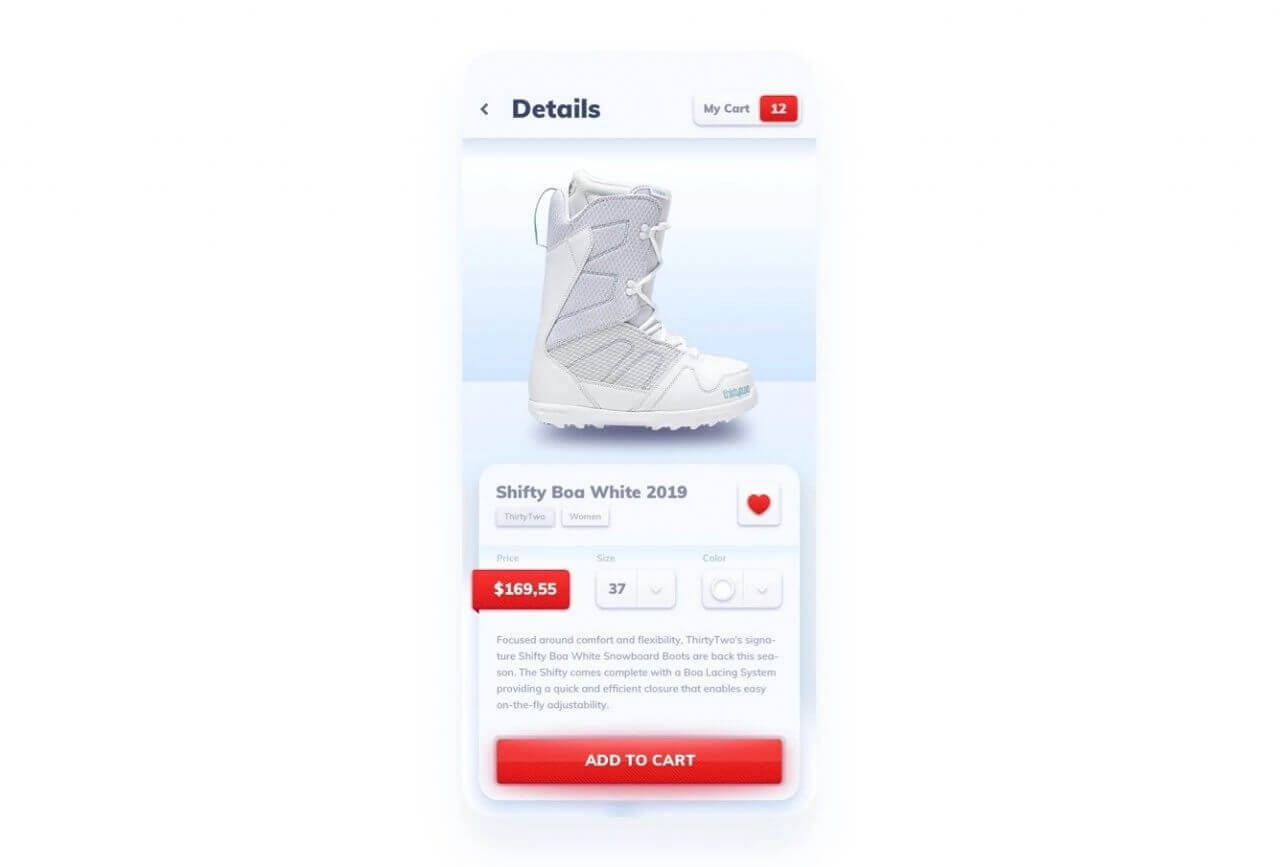
一种潜在的差异化是我称之为New-Skeuomorphism的东西。它超越了现代的一步,带回了一些仿三维,尽管不像以前那样有质感和真实的世界。
增加了那么一点点3D的真实感,让应用脱颖而出,让人感觉又 “新鲜 “了。

注意到包裹在卡片上的价格标签和按钮上非常微妙的纹理。有一些额外的深度,但任何地方都没有过于夸张的纹理。
我想这是UI设计比较可能的方向。回到100%的平面可能是不会发生的,因为我们喜欢欺骗自己。
不过还有一个很科幻的选项也还在考虑之中。
变形设备?

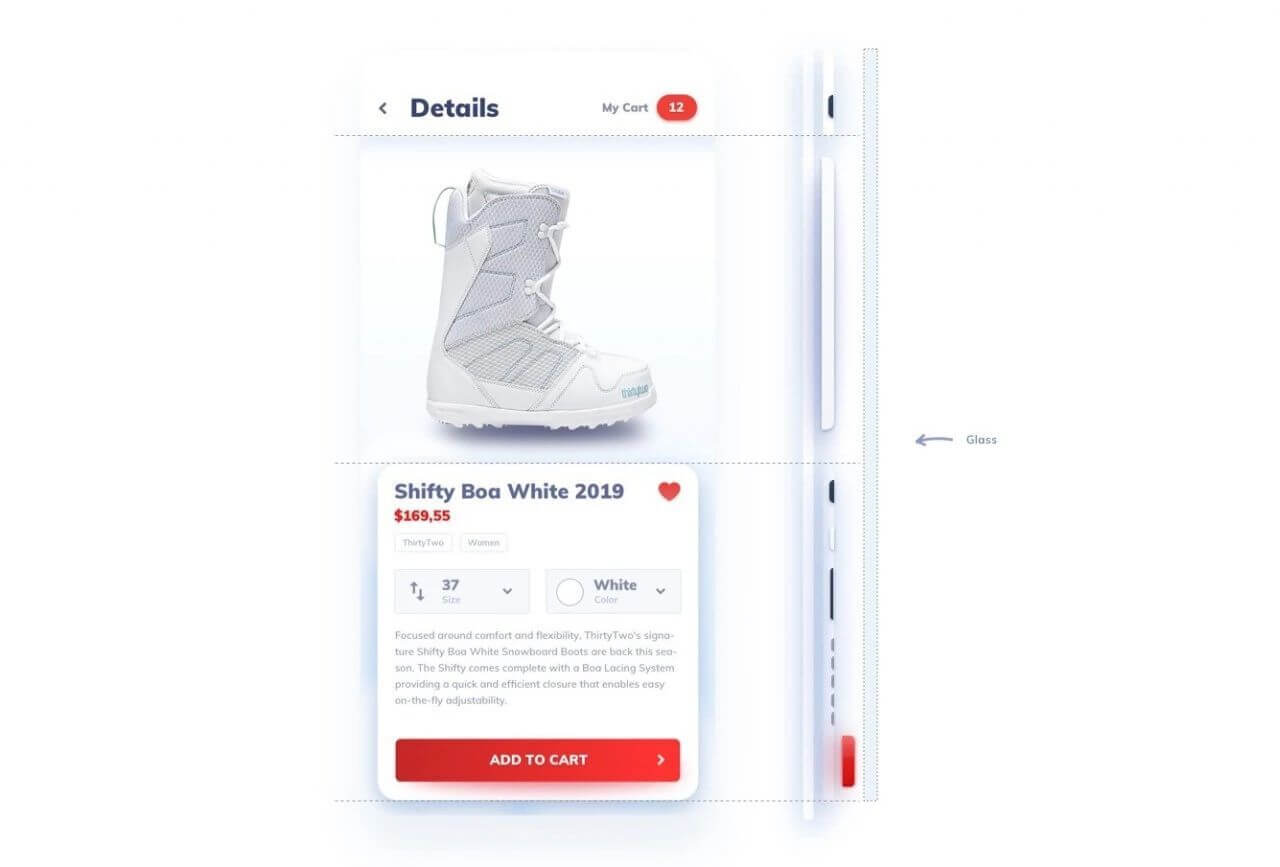
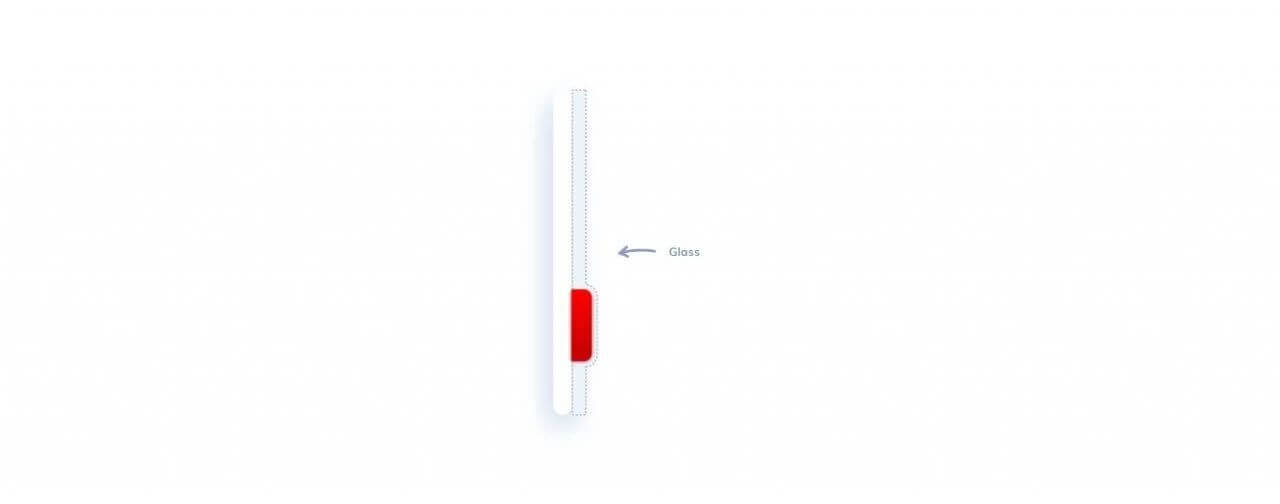
如果玻璃在3d UI元素的作用下可以向外弯曲怎么办?
由于界面是在平板玻璃下伪造3D,也许我们没有从正确的角度看它?
如果我们可以创造某种流体/触觉/力T-1000类型的玻璃,可以真正形成3D对象,并永远如此轻微地突出?然后,一个按钮可以简单地 “出现 “在真实的3D中,并添加阴影的连续性。通过按压它,我们可以感觉到玻璃按压下来,不仅有触觉的感觉,而且有实际的运动。
这肯定会改善打字的效果,因为键盘可以作为 “物理 “键出现在一个原本平整的屏幕上。
但在这之前,我们可能会通过一些全新的趋势(和一些熟悉的趋势)反复几次。
你认为UI的未来会是什么?
文章来源:http://www.xueui.cn/design-theory/trend/next-ui-design-trend.html








留言
您必须登陆 才能发表评论。