排版,颜色和不同的布局都是任何设计项目的重要元素。它们也是随着时间推移变化的设计元素。这正是我们本月所看到的,大胆的设计元素正是使某些网站设计脱颖而出的东西。以下是本月设计的趋势。
粗大无衬线字体
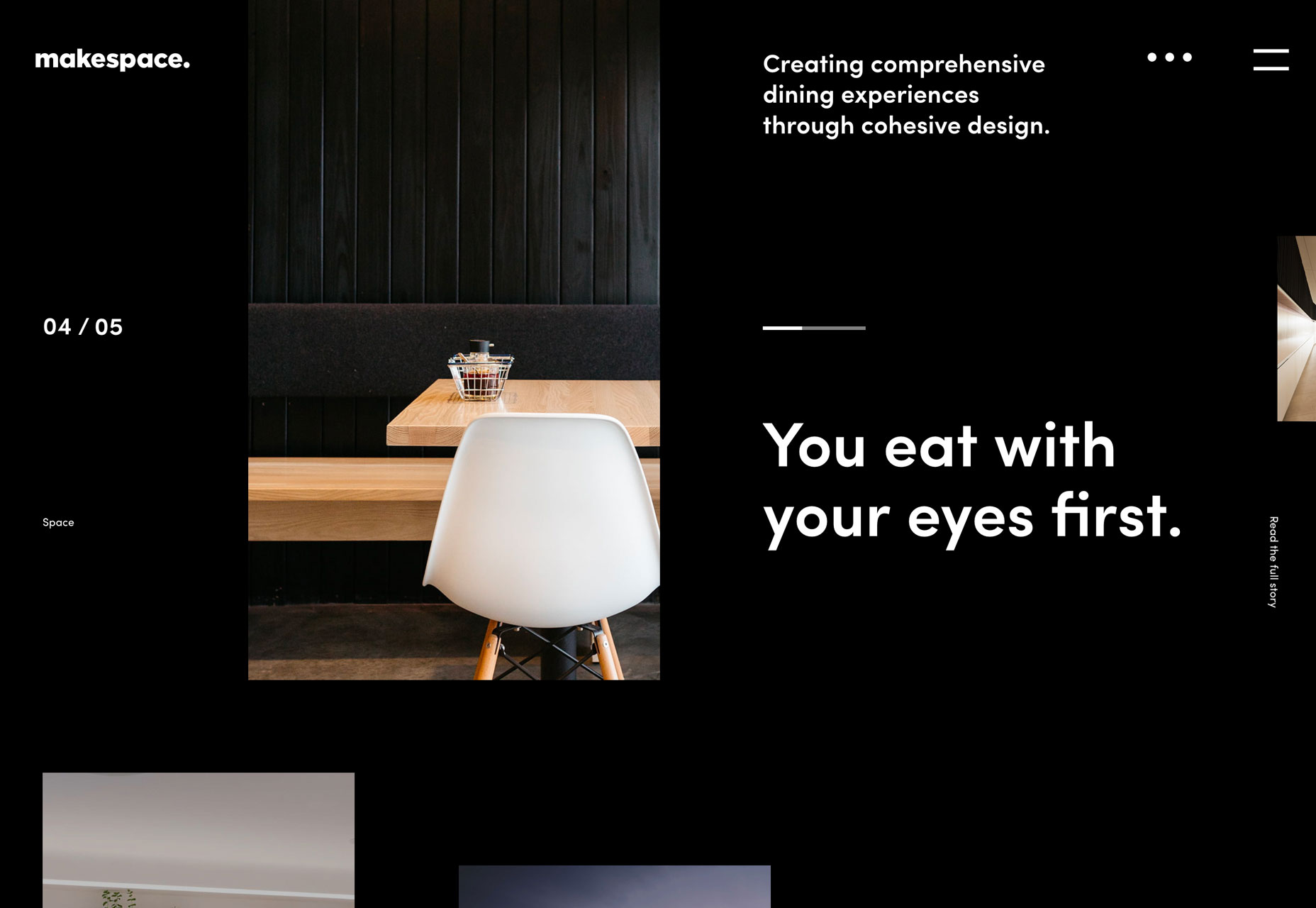
大而厚的字母可以引起注意还能讲故事,这正是设计师在项目中使用更大胆,厚实的无衬线字体所做的事情。较厚的字体形式是反向排版或很多竞争情况时的好选择。挑战在于,当有很多内容需要阅读时,粗体排版可能会让人有些不知所措。因此,您必须平衡可视性和可读性。选择无衬线粗体时,使用中等重量而不太厚的、更圆的字母,也不要太高或太短的,便于阅读。虽然下面的许多例子都只关注无衬线粗体,但最好的建议是将它们与不太繁重的选项进行配对。(可以从字体权重上进行混合,比如粗体和常规。)一些用户会将粗体等同于大写,感觉它太抢眼。对于这种情况,您只需要几个关键词或短语,平衡其他场景元素,这样它不会太过重。虽然这可能是一个有点棘手的趋势,但您可以从下面的示例中看到它可以很好地起作用。如果粗体对其他设计的整体意义和内容有帮助,那就没有错。



红色的强调文本
就像我眨了眨眼,突然到处都是红色的强调文字。这是一种曾经在时尚平面设计领域广受欢迎,但很快就淡出的强调色选择,(过于明亮的红色与所有其他明亮的颜色选项发生冲突。)但红色现在回来了。这种颜色选择很有趣,因为它引人注目,还可以与用户建立一种情感纽带。要知道,人们可能喜欢红色,也可能很讨厌它; 当涉及到与激情,爱情,愤怒和恐惧相关的颜色时,并没有太多选择。在下面的每个例子中,红色是吸引你进入的设计。
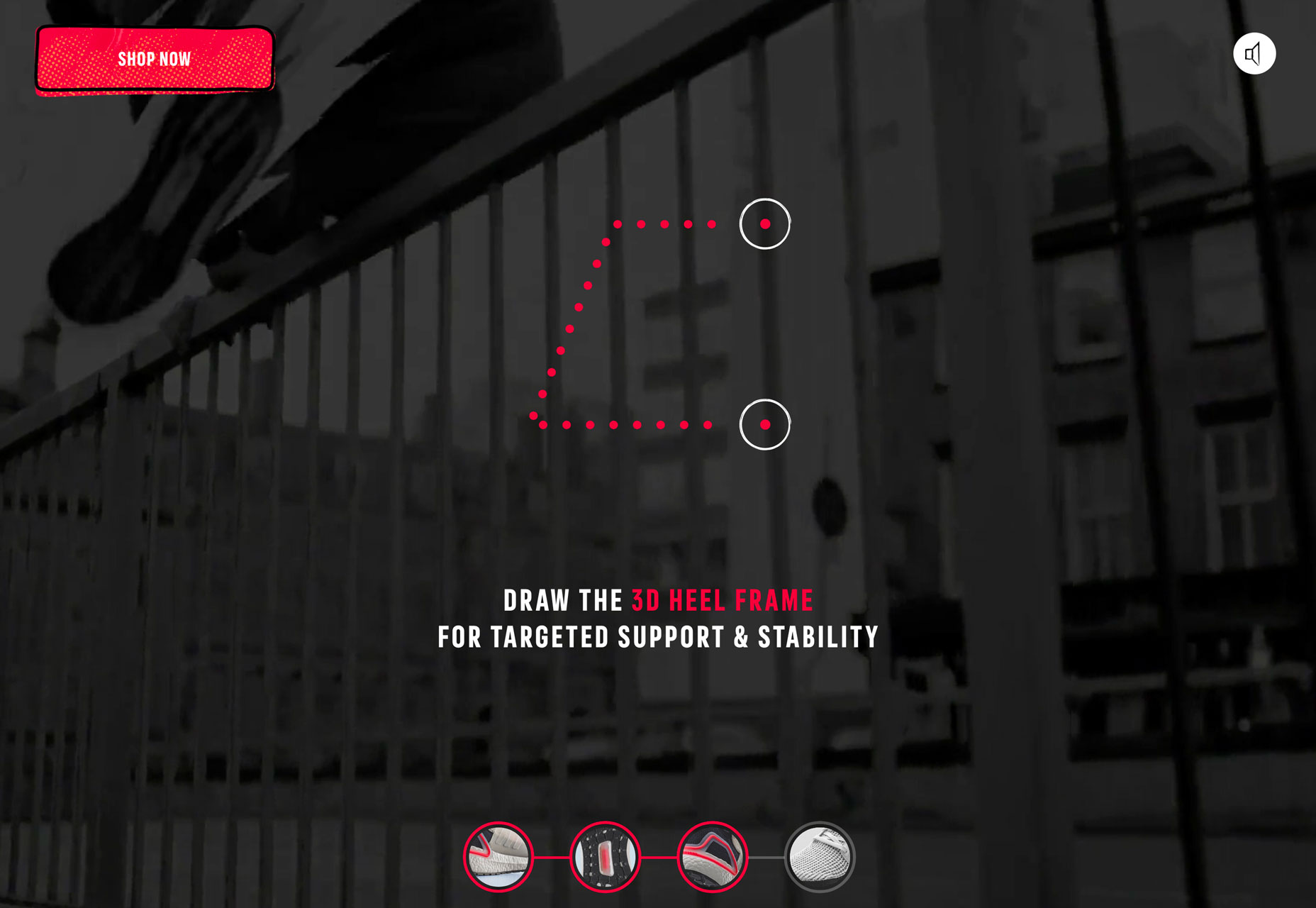
在阿迪达斯足球主题的互动式网站上,红色元素可以告诉您在哪里点击并参与游戏。颜色似乎从背景中播放的电影风格视频中被“提起来”。

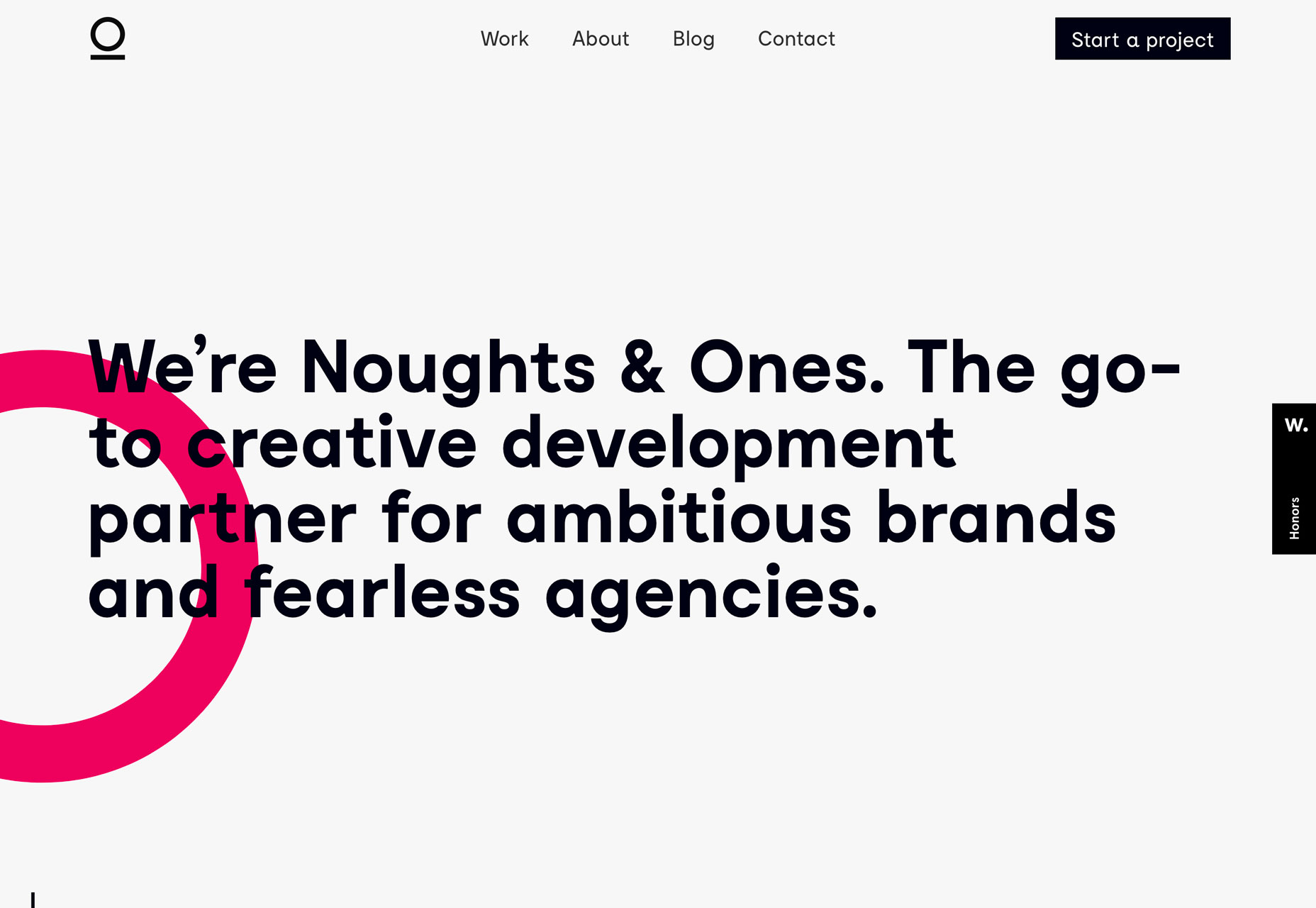
Branu使用红色字母吸引你。在一个带有简单视频元素的鲜明的白色背景上,它足够清晰,让你停下来看。

最后,会议网站使用红色在背景通过b-roll循环提供您所需的信息,红色可帮助您快速找到事件日期,并在主导航中精确定位关键元素。

虽然这三种红色有点不同,但它们在色谱上差别并不大。明亮和饱和的色调,我们首先会想到红色,它也是幼儿第一次学会使用的颜色。(目前这种颜色趋势还没有减弱。)
更多分屏
乍一看,分屏并不新鲜。我们一直在谈论——并且热爱——这个网站设计趋势已经持续一段时间了。这是一个随时间不断进步的概念。分屏的最新版本比响应性功能的堆叠更美观。分屏也不是完全对称的。下面的例子都没有一个是完美的分割——除非它是另一个元素的一部分。ATB和Yusuf Ozturk的网站都在分屏中显示动画,以便屏幕元素自然地转移到突出显示内容。
ATB使用悬停动作在用户选择设计的路径时左右移动屏幕。这是人机交互体验的巧妙方式。

Ozturk’s site 以一个中间有大脑的分割屏幕打开,悬停行动将大脑一侧的设计和另一侧的开发放在一边,以展示作品集。这个动画干净利落,事实上你可以玩上一段时间。

VM Consulting的分屏设计得更传统,但右侧是巨型导航菜单。沉重的蓝色搭配较轻的导航,非常平衡和易于理解。(颜色搭配也使这种设计更加闪亮。)

结论
这些设计趋势对您的项目来说是有用的还是过于大胆?虽然我喜欢分屏设计的一切,但我不是百分之百地接受无衬线粗体和红色强调。(可能需要我更多练习吧。)








留言
您必须登陆 才能发表评论。